Un composant JavaScript de traitement d'images pour REACT - react-imgpro
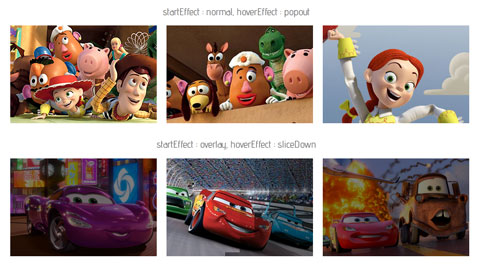
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Transformez vos images en briques LEGO - legofy
Un afficheur d'images JavaScript de 1 Ko - simple-slider
Dans le développement de sites web, il est souvent inutile de re-créer la roue.
En effet, comme il existe déjà beaucoup de projets de développement, il est facile de trouver ce qu'il est nécessaire pour vos projets.
Une bibliohtèque JavaScript de traitement d'images - grafi.js
Un prévisualisateur d'images JavaScript pour vos sites web - Previewer
Réaliser un affichage fluide d'images dans un site web est souvent un casse tête et tous les projets un peu originaux sont toujours les bienvenus.
Un effet loupe sur images en Javascript - Magnifier.js
WebBuzz du 02/09/2015 : images de Teahupo'o à Tahiti polynésie française-Teahupo'o in french polynesia view from the sky
Ca y est, c'est déjà la rentrée. Mais pour vous donner du courage pour tenir jusqu'aux prochaines vacances, voici quelques superbes images de Teahupo'o à Tahiti en Polynésie française.
That's it, it's already September. But to give you courage to stand up next vacation, here are some beautiful images of Teahupo'o in Tahiti in French Polynesia.
Images contrôlés par angle d'inclinaison - Lenticular.js
Lenticular.js est un plugin jQuery pour créer des animations d'image en reaction aux événements de la souris ou à l'angle d'inclinaison.
Un générateur JavaScript d'images par des formes géométriques - primitive.js
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 35791 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 36185 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 31223 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 33897 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 32005 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 28805 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 27172 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 28101 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 29138 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 31385 times