Un plugin jQuery pour les indicatifs internationaux - International Telephone Input
International Telephone Input est un plugin jQuery pour la saisie et la validation des numéros de téléphone internationaux.
Tests A/B avec jQuery et Google Analytics - easyAB
Les tests A/B est une technique de marketing qui consiste à proposer plusieurs variantes d'une même objet qui diffère selon un seul critère afin de déterminer la version qui donne les meilleurs résultats.
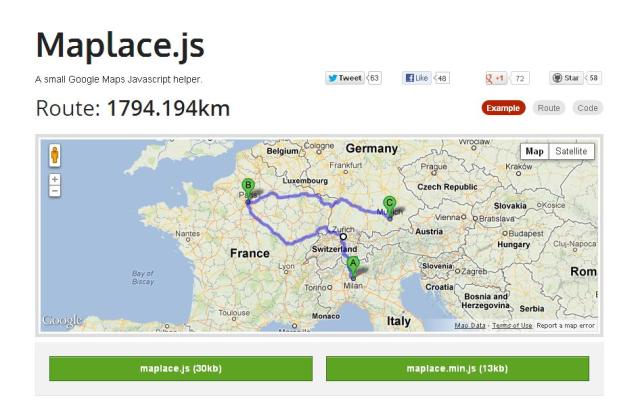
Plugin Javascript pour simplifier l'intégration de Google Maps - Maplace.js
Maplace.js est un plugin jQuery qui permet de simplifier l'intégration de Google Maps dans vos sites Web.
Il fonctionne avec la dernière API de Google Maps (la version 3) et possède plusieurs méthodes pour l'ajout de marqueurs, de contenus personnalisés, l'établissement des chemins et d'ajouter des polygones ou des routes.
Il y a des options pour définir le niveau de zoom ou les contrôles à afficher (zoom, carte / photo satellite ..).
Le plug-in permet de personnaliser pratiquement tout, depuis les icônes utilisées, les textes et les couleurs.
Il a des gestions d'événements sur chaque action et propose une très bonne documentation.
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Superbe plugin jQuery pour filtrer et trier des éléments - MixItUp
Il existe différents plugins jQuery pour le filtrage et le tri des éléments dont les plus populaires sont isotopes et Quicksand.
Personnaliser les fenêtres Modal, les info-bulles et Avis de vos sites web - JBox
JBox est un plugin jQuery puissant et flexible, qui permet de donner un nouveau style à vos fenêtres modales, aux info-bulles, avis de votre site web.
Utilisez un login Facebook sur votre site web - FBLogin
Le plugin jQuery FBLogin va simplifier l'authentification par Facebook à votre site web ou votre application.
Affichage d'une vidéo en arrière plan site web avec jQuery - BigVideo.js
BigVideo.js est un plugin jQuery pour afficher facilement des vidéos en arrière-plan pour sites web.
Bibliothèque jQuery pour la création de formulaires - Alpaca
La manière la plus standard de créer un formulaire avec HTML, il faut commencer par le design et ensuite s'attaquer aux fonctionnalités.