Un composant JavaScript de traitement d'images pour REACT - react-imgpro
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
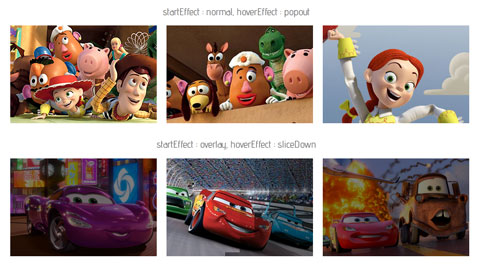
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Un module Node pour une analyse d'images par des réseaux neuronaux Darknet - Node-yolo
Plugin JavaScript pour afficher des images en plein écran - Intense Image
Une bibliothèque JavaScript qui charge les images progressivement - Progressively
Progressively est une bibliothèque javascript pour charger des images progressivement afin de ne pas surcharger la bande passante et d'avoir un affichage de vos sites web plus rapide.
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Moteur de recherche d'images GIF animées - Giphy
Avant l'ère de youtube, les images GIF animés étaient le moyen le plus utilisé pour animer un page web. Maintenant, ils ne sont utilisés que pour quelques petites animations (comme les chargeurs ou des animations très courtes) et surtout pour le plaisir.
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.