iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Un éditeur plugin jQuery WYSIWYG léger et personnalisable - Trumbowyg
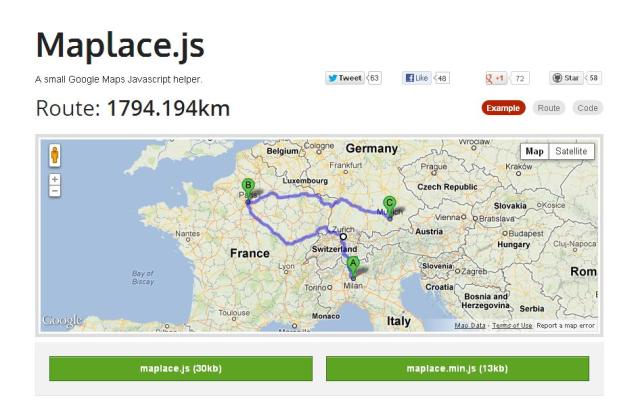
Plugin Javascript pour simplifier l'intégration de Google Maps - Maplace.js
Maplace.js est un plugin jQuery qui permet de simplifier l'intégration de Google Maps dans vos sites Web.
Il fonctionne avec la dernière API de Google Maps (la version 3) et possède plusieurs méthodes pour l'ajout de marqueurs, de contenus personnalisés, l'établissement des chemins et d'ajouter des polygones ou des routes.
Il y a des options pour définir le niveau de zoom ou les contrôles à afficher (zoom, carte / photo satellite ..).
Le plug-in permet de personnaliser pratiquement tout, depuis les icônes utilisées, les textes et les couleurs.
Il a des gestions d'événements sur chaque action et propose une très bonne documentation.
Plugin Photoshop Lier des calques avec différents fichiers - CanLinkIt
Disons que vous avez effectué la conception d'un site dans Photoshop, la pluspart du temps, le projet se compose de 3 fichiers différents: homepage.psd, subpage.psd et blog.psd. Du fait de la charte graphique, il est certains que vous allez utiliser des éléments communs dans les trois fichiers comme les boutons, l'arrière-plan, etc
Un plugin JavaScript pour mettre un texte en surbrillance et/ou le remplacer - hr.js
Un plugin JavaScript pour ajouter facilement des flèches sur un plan Leaflet - Leaflet Swoopy
L'ajout de fonctionnalités pour une bibliothèque Javascript aussi célèbre que Leaflet demande beaucoup de patience.
Documenter vos maquettes Photoshop - Ink Plugin
Plugin de navigation pour site web adaptatif d'une page - Fixed-Nav
Plugin jQuery Pour les menus sensibles simples comme pour les complexes - FlexNav
Il existe beaucoup de solutions existante pour tout ce qui concernant la navigation et la mise en place de menus jQuery sensibles
Plugin JavaScript autonome Pour menus réactifs - Responsive-Nav
Sur les petits écrans, affichant un bouton ou une icône qui peut afficher ou masquer les éléments de menu contenu en une seule colonne est une méthode très courante pour les navigations reactives. Même l'icône utilisée est devenu un standard.