Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Plugin JavaScript pour afficher des images en plein écran - Intense Image
Twitter du contenu RSS facilement avec de belles images - Twibble.io
Twibble.io est la meilleur solution de publier facilement du contenu à partir de n'importe quel flux RSS à Twitter en intégrant de belles images dans chaque tweet.
Animation simple de lignes d'images SVG - Walkway.js
Plus de 2000 Images de fond gratuites pour Twitter - TwitrCovers
TwitrCovers propose plus de 2000 images de fond téléchargeables gratuitement pour costumiser votre page twitter ou tout autre type de projet.
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
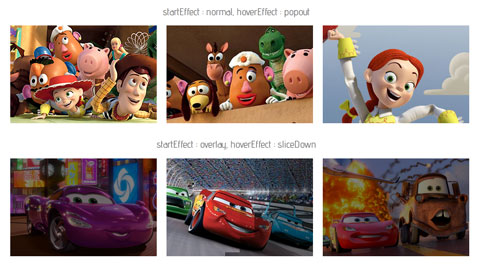
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 29390 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 23215 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 25809 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 24057 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 30867 times