Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
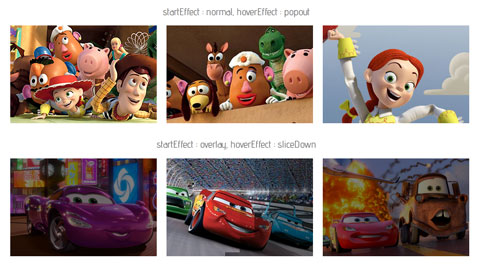
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Un prévisualisateur d'images JavaScript pour vos sites web - Previewer
Réaliser un affichage fluide d'images dans un site web est souvent un casse tête et tous les projets un peu originaux sont toujours les bienvenus.
Images officielles des produits Apple dont l'iPhone 6 Plus
Twitter du contenu RSS facilement avec de belles images - Twibble.io
Twibble.io est la meilleur solution de publier facilement du contenu à partir de n'importe quel flux RSS à Twitter en intégrant de belles images dans chaque tweet.
Une application iOS pour ajouter facilement des dessins et du texte aux images - jot
jot est une application iOS qui permet d'ajouter des dessins et des annontations à des images depuis votre iPhone ou votre iPad
Générer des images de fond pour vos sites web - Trianglify
Trianglify est une bibliothèque javascript pour générer une image composée de triangle de plusieurs couleurs qui peuvent être utilisés comme fond d'écran.
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44826 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 40357 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 41470 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38961 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 47566 times