Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
Un plugin d'évaluation jQuery pour vos sites web - star-rating-svg
Plugin d'affichage d'Images Avec Transitions 3D basé sur jQuery - Adaptor
Si les effets 3D sont fait en douceur, ils sont généralement très apprécié par les internautes car c'est toujours inattendu de sortir des 2 dimensions.
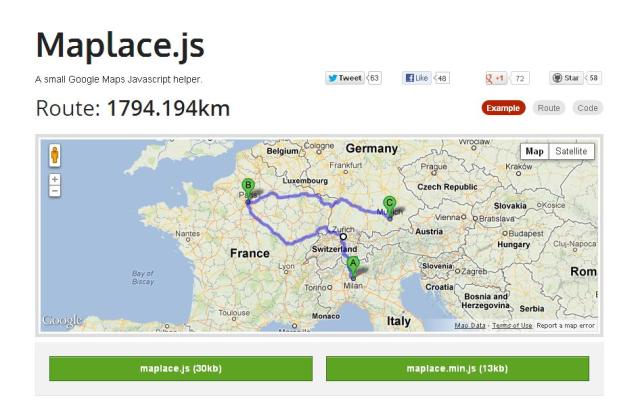
Plugin Javascript pour simplifier l'intégration de Google Maps - Maplace.js
Maplace.js est un plugin jQuery qui permet de simplifier l'intégration de Google Maps dans vos sites Web.
Il fonctionne avec la dernière API de Google Maps (la version 3) et possède plusieurs méthodes pour l'ajout de marqueurs, de contenus personnalisés, l'établissement des chemins et d'ajouter des polygones ou des routes.
Il y a des options pour définir le niveau de zoom ou les contrôles à afficher (zoom, carte / photo satellite ..).
Le plug-in permet de personnaliser pratiquement tout, depuis les icônes utilisées, les textes et les couleurs.
Il a des gestions d'événements sur chaque action et propose une très bonne documentation.
Un plugin jQuery pour les horloges et les Comptes à rebours - FlipClock.js
Les panneaux d'information comme ceux des aéroports sont généralement aprécié par beaucoup de monde.
Un plugin jQuery utile pour tri et la pagination - jPList
jPList est un plugin jQuery souple pour le tri, la pagination et le filtrage de toute structure HTML.
Un Plugin JavaScript pour l'animation de texte en CSS3 - textillate
Textillate est un plugin JavaScript vous permettant d'animer de manière originale l'affichage de vos textes.
Un plugin Google Analytics pour mesurer le défilement de la page - Scroll Depth
Scroll Depth est un petit plugin Google Analytics qui vous permet de voir jusqu'ou les visiteurs font défiler les pages de vos sites web.
Créer des pages plein écran facilement avec un plugin JavaScript - fullPage
FullPage est un plugin Javascript qui vous permet de mettre en place des pages plein écran pour vos sites web.