Images contrôlés par angle d'inclinaison - Lenticular.js
Lenticular.js est un plugin jQuery pour créer des animations d'image en reaction aux événements de la souris ou à l'angle d'inclinaison.
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Créez des textures en Javascript à partir d'images vectoriels - textures
Plugin jQuery d'affichage avec style - iView Slider
iView Slider est un plugin jQuery pour afficher avec style tout type de contenu (images, HTML, vidéo).
Actions Photoshop pour créer des images pour écran Retina - Retinize It
Pour les projets de design devant être affiché sur iOS ou tout autre dispositif ayant un écran de type Retina, Il est important de créer des images de haute qualité.
Plugin de galleries d'images réactif en jQuery - Slippry
Galerie d'images JavaScript pour votre site web mobile ou non - PhotoSwipe
Twitter du contenu RSS facilement avec de belles images - Twibble.io
Twibble.io est la meilleur solution de publier facilement du contenu à partir de n'importe quel flux RSS à Twitter en intégrant de belles images dans chaque tweet.
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
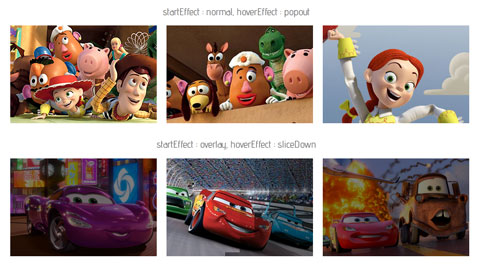
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44376 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 39845 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 40804 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38459 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 47111 times