Classe Javascript d'images de chargement utilisant le caneva HTML5 - Sonic
Les fichiers GIF animés sont au format largement utilisé pour l'affichage des images d'attente de chargement.
Un script Javascript pour afficher vos feuilles de présence - Timesheet
Timesheet.js permet d'afficher les données et les événements de vos feuilles de présence en utilisant HTML5 et CSS3.
plugin gratuit pour Photoshop pour convertir les formes en CSS - CSS3Ps
CSS3Ps est un plug-in gratuit pour Photoshop qui nous permet de convertir des formes dans un fichier PSD en éléments au format CSS3.
Barre de progression JavaScript de type Google Material Design - Mprogress
Mprogress.js est une barre de progression codée en JavaScript respectant les critères définis par Google dans "Material Design".
Un IDE moderne, extensible et libre - KineticWing
KineticWing est un IDE gratuit qui est léger, portable et fonctionne sur tous les principaux systèmes d'exploitation (Une version Mac est en cours de réalisation).
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
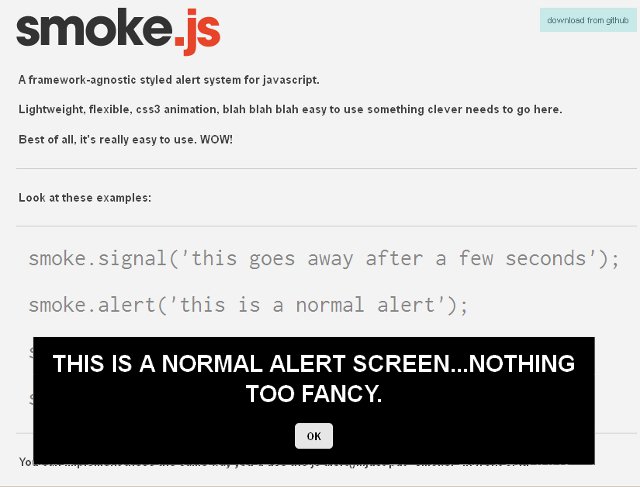
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Easybook – Application open source pour la publication de livre electronique et fichier PDF
Les E-books ont une popularité augmente régulièrement et sont un excellent moyen de publier tout type de contenu.
Un IDE de developpement avec affichage de la page web finale - Pingendo
Pingendo est un nouvel outil IDE qui est actuellement à l'état bêta et disponible pour Windows et Mac.
Un guide simple pour créer des sites web adaptatifs - Grid
Le début de 2013 a vu apparaitre plusieurs milliers d'appareils différents pouvant naviguer sur Internet avec autant de tailles d'écrans différentes. Il est donc impossible d'avoir une approche standard dans la conception de site web.






















