Un plugin jQuery pour les horloges et les Comptes à rebours - FlipClock.js
Les panneaux d'information comme ceux des aéroports sont généralement aprécié par beaucoup de monde.
Un outil de modelage pour organiser vos composants REACT - Fermion
L'organisation des composants sans visualisation immédiate est une étape fastidieuse du développement d'un projet d'applications ou de sites web.
Des menus glissants pour navigateurs avec jQuery - Mmenu
Les menus glissants latéraux sont largement utilisés dans les applications mobiles car ils ne sont visibles que sur demande et permettent d'économiser de l'espace.
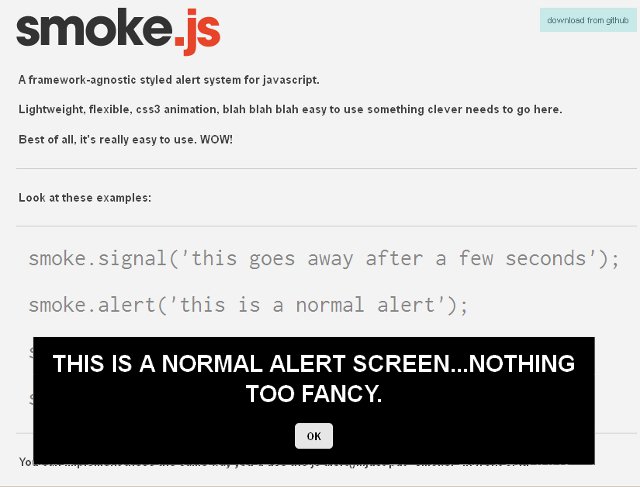
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Plus de 200 blocs et éléments pour site web adaptatif
Sally Blocks est un vaste ensemble d'éléments prêt à utiliser pour la création simple et rapide de vos projets de sites Web adaptatifs.
Visualisez et analysez l'espace occupé par votre projet - rollup-plugin-visualizer
Rollup-plugin-visualizer est un plugin qui vous permet de visualiser et d'analyser votre projet.
Transformez vos images en briques LEGO - legofy
Un plugin jQuery pour les poissons du 1er avril - Fool.js
Le 1er Avril est très proche et il est certain que beaucoup de fausses nouvelles ou des choses amusantes vont circuler sur ??les sites ce jour-là.
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Il est parfoid nécessaire d'utiliser les fonctionnalités de programmes de la bureautique pour saisir des données à partir de vos applications ou de vos sites web.
Controllez l'historique des navigateurs de vos internautes - Dial.js
Dial.js est une bibliothèque JavaScript qui vous permet de gérer facilement l'historique des internautes visitant vos sites web.

















