Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Luxembourg - Experience the City!
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Plugin d'affichage d'Images Avec Transitions 3D basé sur jQuery - Adaptor
Si les effets 3D sont fait en douceur, ils sont généralement très apprécié par les internautes car c'est toujours inattendu de sortir des 2 dimensions.
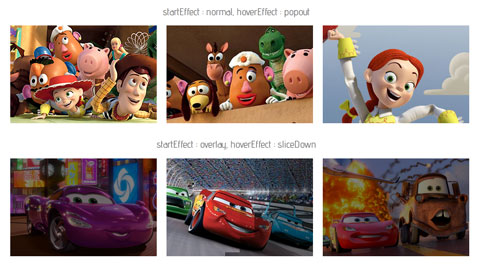
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Un afficheur d'images JavaScript de 1 Ko - simple-slider
Dans le développement de sites web, il est souvent inutile de re-créer la roue.
En effet, comme il existe déjà beaucoup de projets de développement, il est facile de trouver ce qu'il est nécessaire pour vos projets.
Une bibliothèque JavaScript pour compresser les images - image-compressor
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
Un générateur JavaScript d'images par des formes géométriques - primitive.js
Plus de 2000 Images de fond gratuites pour Twitter - TwitrCovers
TwitrCovers propose plus de 2000 images de fond téléchargeables gratuitement pour costumiser votre page twitter ou tout autre type de projet.