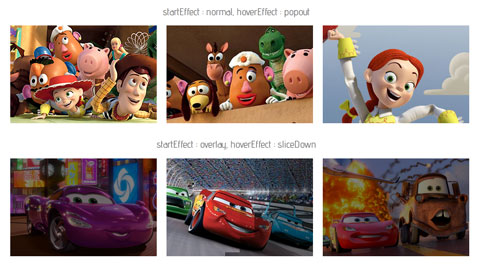
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Un prévisualisateur d'images JavaScript pour vos sites web - Previewer
Réaliser un affichage fluide d'images dans un site web est souvent un casse tête et tous les projets un peu originaux sont toujours les bienvenus.
Créez des textures en Javascript à partir d'images vectoriels - textures
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Une bibliothèque JavaScript pour compresser les images - image-compressor
Classe Javascript d'images de chargement utilisant le caneva HTML5 - Sonic
Les fichiers GIF animés sont au format largement utilisé pour l'affichage des images d'attente de chargement.
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Transformez vos images en briques LEGO - legofy
Un Zoom sur images codé uniquement en JavaScript - Zooming
Zooming est un outil qui permet de réaliser des zooms sur image de manière très élégante.
Twitter du contenu RSS facilement avec de belles images - Twibble.io
Twibble.io est la meilleur solution de publier facilement du contenu à partir de n'importe quel flux RSS à Twitter en intégrant de belles images dans chaque tweet.
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 34678 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 35084 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 30218 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 32850 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 30956 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 27888 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 26293 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 27207 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 28163 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 30179 times