Un Kit de démarrage CSS pour mobile - Cardinal
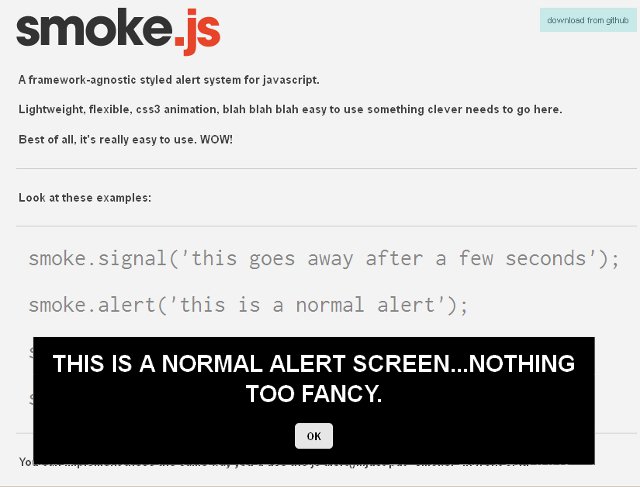
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Bibliothèque jQuery pour la création de formulaires - Alpaca
La manière la plus standard de créer un formulaire avec HTML, il faut commencer par le design et ensuite s'attaquer aux fonctionnalités.
Fenetres modales codées avec CSS (et très peu de JavaScript) - CSS Modal
Liste complète des polices de caractères Web de Google - Best Web Fonts
Google Web Fonts est un grand répertoire de polices de caratères web libres et open source. Non seulement les polices sont libres, mais ils sont aussi facilement et rapidement disponible puisqu'elles sont chargées à partir des serveurs rapides de Google.
Faire de belles lettrines pour vos sites web - Dropcap
Une lettrine est une lettre initiale majuscule, décorée ou non, placée en tête d'un texte et occupant une hauteur supérieure à la ligne courante. Les autres lettres du premier mot sont généralement en petites capitales.
Une autre belle police faite d'Icônes & Gratuite - Sosa
Comme on dit qu'«il n'y a jamais trop icônes", il y a aussi jamais trop de polices d'icônea et c'est dans cette philosophie que nous vous proposons une très belle polices d'icônes.
Service de polices de caractères gratuit pour le web - Adobe Edge Web Fonts
Google Web Fonts est sans doute le service gratuit de police de caratères pour le web le plus populaire.
Un bureau Javascript pour site web avec HTML5 - Zebra
Zebra est une bibliothèque JavaScript qui dispose de plusieurs composants d'interface utilisateur pour la création de bureausimilaire à un ordinateur de bureau.

















