Créer des effets autocollant - Sticker.js
Générateur de code HTML pour jQuery mobile - jqmPhp
Disposez de jQuery sans jQuery avec moins de 2Kb - Microjs
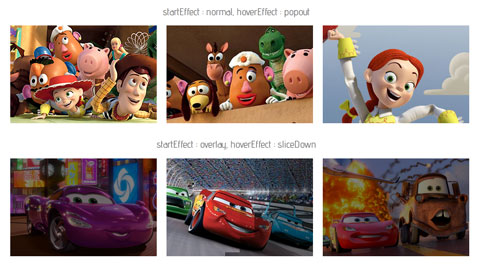
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Un plugin jQuery pour les poissons du 1er avril - Fool.js
Le 1er Avril est très proche et il est certain que beaucoup de fausses nouvelles ou des choses amusantes vont circuler sur ??les sites ce jour-là.
Une bibliothèque jQuery beaucoup plus rapide - jCore
jCore est une bibliothèque JavaScript qui minimise le temps nécessaire pour rlaliser les actions les plus communes, comme attacher des événements aux éléments DOM, effectuer les appels AJAX, animer des éléments etc...
Un composant jQuery Pour les diagrammes de Gantt et planning de travail - Teamwork Gantt
Les diagrammes de Gantt sont un élément important d'applications pour facilité la gestion de projet ou tout autre type de planning.
Un petit plugin jQuery pour animer la progression d'une barre de défilement - prognroll
Prognroll est un petit plugin jQuery qui vous permet d'animer la progression d'une barre de défilement.
Plugin open source de recadrage d'images - Croppic
Croppic est un plugin jQuery permettant de recadrer les images qui va répondre à vos besoins et bien plus encore.
Grand kit d'Interface utilisateur gratuit pour jQuery - jKit
jKit est une bibliothèque d'interface utilisateur libre pour jQuery qui offre de nombreuses fonctionnalités et composants.