Un Zoom sur images codé uniquement en JavaScript - Zooming
Zooming est un outil qui permet de réaliser des zooms sur image de manière très élégante.
Moteur de recherche d'images GIF animées - Giphy
Avant l'ère de youtube, les images GIF animés étaient le moyen le plus utilisé pour animer un page web. Maintenant, ils ne sont utilisés que pour quelques petites animations (comme les chargeurs ou des animations très courtes) et surtout pour le plaisir.
Animation simple de lignes d'images SVG - Walkway.js
Luxembourg - Experience the City!
Classe Javascript d'images de chargement utilisant le caneva HTML5 - Sonic
Les fichiers GIF animés sont au format largement utilisé pour l'affichage des images d'attente de chargement.
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
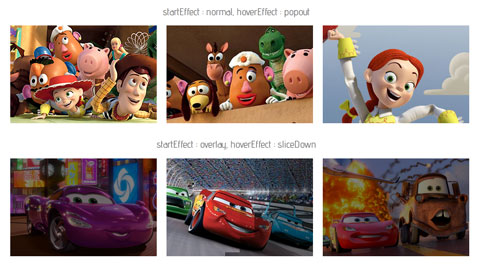
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Plugin JavaScript pour afficher des images en plein écran - Intense Image
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 52495 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 48797 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 46653 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 46814 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 47614 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 42049 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 39666 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 40761 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 42428 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 45649 times