Plugin JavaScript pour afficher des images en plein écran - Intense Image
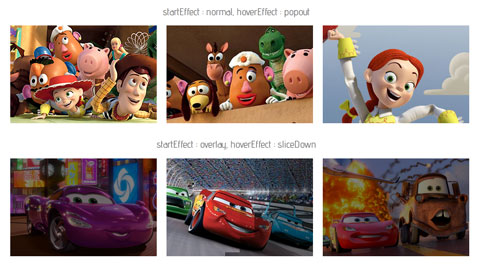
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Plugin d'affichage d'Images Avec Transitions 3D basé sur jQuery - Adaptor
Si les effets 3D sont fait en douceur, ils sont généralement très apprécié par les internautes car c'est toujours inattendu de sortir des 2 dimensions.
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Galerie d'images JavaScript pour votre site web mobile ou non - PhotoSwipe
Une application iOS pour ajouter facilement des dessins et du texte aux images - jot
jot est une application iOS qui permet d'ajouter des dessins et des annontations à des images depuis votre iPhone ou votre iPad