Un plugin jQuery d'export de données formatées de tableau - HTML Table Export
Tableau HTML Export est un Plugin jQuery qui propose à l'internaute d'exportater un tableau HTML en fichiers formatés.
Moteur 2D HTML5 pour les Jeux - CutJS
Conversion instantanée de formulaires en AJAX - ALAJAX
Aujourd'hui, en utilisant les frameworks JavaScript, il est si facile à accomplir des choses complexes avec quelques lignes de code, y compris en Ajax.
Un Plugin jQuery leger et rapide pour Diaporama - Skippr
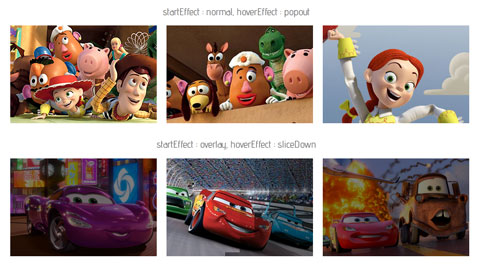
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Plugin jQuery d'effets de défilement pour site web - ScrollMe
Gestion et effets pour onglets en toute simplicité avec jQuery - Tabulous.js
Les onglets sont largement utilisés pour présenter beaucoup de contenu dans un espace limité et ils aident l'utilisateur de naviguer sans défilement.
Pagination par Javascript - jPages
jPages est un script de pagination côté client (un plugin jQuery) avec des fonctions comme la navigation clavier + défilement, tourner automatiquement à la page suivante, l'affichage d' un compte à rebourd et un panneau de navigation personnalisable.
Des menus glissants pour navigateurs avec jQuery - Mmenu
Les menus glissants latéraux sont largement utilisés dans les applications mobiles car ils ne sont visibles que sur demande et permettent d'économiser de l'espace.
Un plugin jQuery flexible Pour les listes de défilement - Any List Scroller
Faire défiler une liste d'éléments, comme une galerie d'image ou un fil de nouvelles, est fréquemment utilisé dans les sites Web.