Une grande collection d'effets CSS3 pour votre site web - Hover.css
Hover.css est une collection de CSS3 effets déclenché par le survol de la souris appliquable aux liens, boutons, logos, SVG, images etc ... de votre site web.
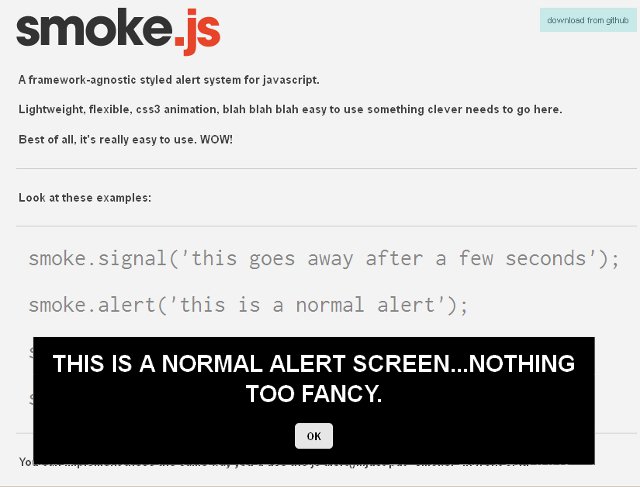
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Créer des effets spéciaux avec CSS 3 - Magic CSS3 Animations
Magic CSS3 Animations est un ensemble d'animations CSS3 avec des effets spéciaux que vous pouvez utiliser librement pour vos projets web.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
Framework JavaScript avec une interface IDE pour les applications mobiles - Mobello
Mobello est un cadre open source écrit en JavaScript qui permet le développement d'applications Web mobiles.
Superbes modèles gratuits de site web réactifs en HTML5 - HTML5 Up!
Si vous etes en panne d'inspiration HTML5 Up! est ce qu'il vous faut. C'est un site web qui crée et partage de très beau modèles en HTML5/CSS3 et libres.
Easybook – Application open source pour la publication de livre electronique et fichier PDF
Les E-books ont une popularité augmente régulièrement et sont un excellent moyen de publier tout type de contenu.
Détecter les anciennes versions de navigateurs - outdated browser
Outdated browser va permettre de faire gagner beaucoup de temps au developpeurs de sites web car il permet de vérifier la version des navigateurs de internautes et de leur conseiller de se mettre à jour.
Propriétés CSS3 propres à chaque navigateur créées automatiquement cssFx.js
Runtime Web pour les applications HTML5 ambitieuses - Crosswalk
Crosswalk est un moteur d'exécution pour les applications web HTML5 qui ont besoin d'aller plus loin.























