Ensemble de données des Pays du monde en JSON, CSV, XML et YAML - countries
Certaines parties de développement sont fastidieuses, et cela concerne surtout l'encodage de données de référence afin d'alimenter un formulaire ou une liste de choix.
Animation simple de lignes d'images SVG - Walkway.js
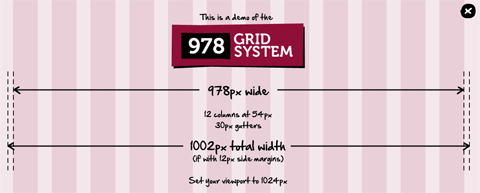
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Une petite bibliothèque pour gérer des nombres Vectoriels SVG en Odomètre - Odoo
Odoo est une petite bibliothèque JavaScript qui vous permet de créer un odomètre avec des nombres au format vectoriel.
Bibliothèque JavaScript pour animer vos fichiers vectoriels SVG - Vivus
Vivus est une classe JavaScript léger et sans dépendances, qui vous permet d'animer vos fichiers SVG, en leur donnant l'apparence d'être dessiner.
Bibliothèque Javascript Graphique SVG - jsDraw2DX
jsDraw2DX est une bibliothèque autonome JavaScript pour créer tout type de graphique interactif avec SVG (et VML pour les anciens navigateurs IE).
Un générateur d'imges vectorielles SVG de circuits imprimés - pcb-stackup
pcb-stackup est une application JavaScript vous permettant de créer des images vectorielles au format SVG de circuits imprimés.
Moteur de Rendu de scènes 3D en SVG ou HTML5 - Seen.js
Animations de chemin SVG avec jQuery - Lazy Line Painter
Lazy Line Painter est un plugin jQuery assez original pour l'affichage et la présentation des animations à partir de fichier SVG en utilisant jQuery.
Graphiques générés avec JavaScript au format SVG - xCharts
xCharts est une bibliothèque JavaScript libre qui permet de construire des courbes de différents types.
















